Kapitel 3: Website>
I dette kapitel anvendes og udnyttes resultaterne fra analyserne i det foregående kapitel til udvikling og optimering af hjemmesiden Karnevalgsguiden.dk. Dette gælder både den kode-, kommunikations- og designmæssige del af hjemmesiden.
Kapitlets indhold
3.3 Funktionelle krav 1 - Nyhedsmail
3.4 Funktionelle krav 2 - Rating af indhold
3.6 Kravspecifikation - Non funktionelle krav
3.1 Målgruppe
For at kunne købe øl i Danmark skal man være over 18 år. Tilsvarende gælder som minimum samme aldersgrænse, hvis man vil rejse til udenlandske karnevaller, hvorimod man ikke behøver at være særlig gammel for at kunne danse og klæde sig ud.
Derfor kunne man tro, at hjemmesiden henvender sig til alle danskere af begge køn over 18 år. Jævnfør afsnit 2.4 Porters generiske strategier har Karnevalgsguiden.dk af økonomiske årsager imidlertid ikke råd til at skyde med tilpas store spredehagl til, at kunne ramme så stor og bred en målgruppe, hvorfor virksomheden i øvrigt holder sig til omkostningsfokus som konkurrencestrategi.
På baggrund af en del research på karnevallers hjemmeside har vi derfor tilladt os at generaliserer groft i forbindelse med kerneværdier og karnevaller. Det er vores overbevisning, at langt hovedparten af verdens karnevaller efterhånden ”kun” har alkohol samt dans (primært samba) og udklædning som grundpiller.
I en virkelig situation var sådanne værdier selvfølgelig noget man ville drøfte grundigt igennem med virksomheden for at sikre, at hjemmesiden bygges op om værdier som både virksomhed og omgivelser kan nikke genkendende til.
Ud fra disse tre grundpiller i karneval som koncept, er den primære målgruppe defineret som værende personer af begge køn mellem 18 og 40 år. Den øvre grænse skal ikke forstås som, at man efter sin 40 års fødselsdag nægtes adgang til hjemmesiden. I stedet er grænsen ment som en uskarp form for afgrænsning for, hvornår man føler sig tilpas voksen til at kunne undvære sådanne former for ”farverige udskejelser”.
Inden for den aldersmæssige afgrænsning er der igen en række værdier man kan vælge at prioriterer mellem i forhold til modtagergruppen. Imidlertid har karneval helt tilbage til da traditionen startede været en begivenhed, hvor folk fra alle samfundslag kunne feste sammen. De fattige kunne netop denne dag maskere sig og feste på lige fod med de finere lag. Man kan sige, at hele hierarkiet blev sat til side for et andet hierarki afgjort på baggrund af bedste udklædning og festlig udskejelser9. Netop derfor har vi valgt ikke at indskrænke målgruppen yderligere på baggrund af livsstil, som eksempelvis Minervamodellen opererer med.
I forbindelse med den primære målgruppe er imidlertid knyttet en sekundær målgruppe som er karnevalsentusiaster som helhed. Formuleringen sekunder er benyttet for at adskille denne målgruppe fra den primære. Den sekundære målgruppe er altså præcis lige så ønsket som den primære målgruppe, hvilket belyses yderligere i afsnit 3.2 Kommunikationsmodel.
9Den Store Danske (2012). Se punkt 4 på listen over anvendt litteratur.
3.2 Kommunikationsmodel
Som beskrevet i det foregående afsnit er den primære målgruppe fastlagt til danskere af begge køn mellem 18 og 40 år mens den sekundære målgruppe er karnevalsentusiaster i alle aldre. Mediet som Karnevalsguiden skal anvende for at nå hele skaren er en hjemmeside + profiler på udvalgte sociale og gratis online medier.
Tanken med tilpassede profiler på sociale medier er at forlænge Karnevalsguiden.dk’s online platform i retninger, som hver især kan være med til at ”fange og fastholde” dele af den brede målgruppe. Nedenfor er angivet de online medier som vi har fundet relevant for Karnevalsguiden at anvende.
YouTube: Med en konto tilpasset hjemmesidens udseende, kan udsendte for Karnevalsguiden.dk og frivillige entusiaster nemt og hurtigt uploade videomateriale fra karnevaller og andre relevante events. Får man tiden og de nødvendige ressourcer, kan videoerne også redigeres inden de ryger online.
Facebook og Twitter: Her kan ansatte og frivillige nemt og hurtigt opdatere og gøre reklame for aktiviteter på hjemmesiden. Hvor hjemmesiden er lidt mere omstændig at opdatere, kan denne konto opdateres hurtigt og hyppigt.
Pinterest: I forsøg på at nå de kreative, kostumeinteresserede eller den meget billedligt tænkende del af målgruppen, vil vi anbefale folkene bag Karnevalsguiden.dk at oprette en Pinterest profil. Hermed kan man nemt og billigt skabe nogle interessante online collager omkring kostumer og karnevaller. Collagerne kan samtidig være med til at generer omtale af siden.
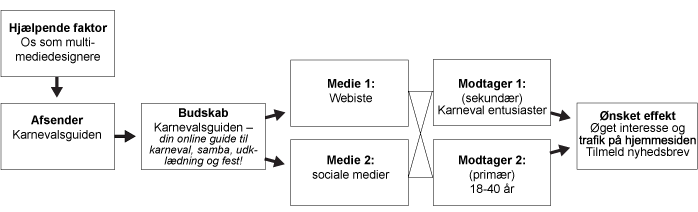
Ovenstående betragtninger om målgrupper og medier samt er forsøgt illustreret på nedenstående figur. Figuren kan ses som en lettere udvidet udgave af politologen Harold D. Lasswells ’originale kommunikationsmodel’ fra 1948:

Af figuren fremgår det, at den sekundære målgruppe skal nås vha. hjemmesiden. Tanken med at nå ud til entusiasterne er, gennem dem, at kunne nå ud til den primære målgruppe.
På Harold D. Lasswells model optræder samtidig begrebet støj. I forbindelse med Karnevalsguiden.dk kommer begrebet eksempelvis til udtryk, hvis brugerne fejlagtigt fortolker siden som værende en hjemmeside for et specifikt karneval. Dette vil man selvfølgelig forsøge at undgå ved at være så klar i virksomheden og dennes dagsorden.
3.3 Funktionelle krav 1 - Nyhedsmail
En anden ting der også skal fremstå på hjemmesiden er, at besøgende har mulighed for at tilmelde sig Karnevalsguidens nyhedsbrev. På den måde slipper de for at holde styr på datoerne for de større karnevaller. Samtidig har de mulighed for at blive adviseret, hvis der skulle komme inspirerende nyt på siden. En fordel ved nyhedsbrevet som tiltag er også, at man kan fastholde de besøgende i den ellers døde vinterperiode, som ikke byder på den store udendørs festivitas.
Interaktionen mellem den besøgende og tilmeldingsformularen til nyhedsbrevet er nedenfor forsøgt belyst ved gennemgang af en såkaldt user story med beskrivelsen: ”Som karnevalsinteresseret vil jeg gerne tilmelde mig Karnevalsguidens nyhedsbrev via Karnevalsguiden.dk, så jeg kan få information og inspiration direkte i indbakken”.
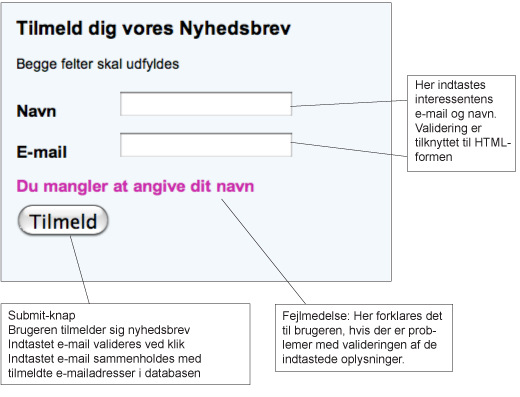
På nedenstående figur er tilmeldingsformularen forsøgt skitseret:

Som det fremgår af figuren, lader tilmeldingen sig gøre vha. to HTML-forms. En til navn og en til e-mail. Formene er forsynet med validering vha. Javascript som sikrer at der kun indsættes hele sæt af data i databasen, og ikke kun navn eller kun mail. Samtidig sikres det, at der ikke indgår tal og tegn i navnet og at mailadressen er ”korrekt”.
Når den besøgende har indtastet sit navn og derefter sin e-mail, er der 4 scenarier som kan udspille sig. I rækkefølge kan nævnes:
1. Fejl: Der er ikke indtastet et navn, hvorfor følgende fejlmeddelelse vises over submitknappen: ”Du mangler at angive dit navn”. Der indsættes ikke data i databasen.
2. Fejl: Der er indtastet et navn med tal eller tegn i, hvorfor følgende fejlmeddelelse vises over submitknappen: ”Der må ikke indgå tal og tegn i dit navn”. Der indsættes ikke data i databasen.
3. Fejl: Der er ikke indtastet en mailadresse, hvorfor følgende fejlmeddelelse vises over submitknappen: ”Du mangler at angive din e-mail”. Der indsættes ikke data i databasen.
4. Fejl: De indtastede data bliver ikke godkendt, da mailen ikke overholder reglerne for en mailadresses opbygning. Eksempelvis manglende @. Følgende fejlmeddelelse vises over submitknappen: ”Den indtastede mail er ikke gyldig”. Der indsættes ikke data i databasen.
5. Succes: De indtastede data bliver godtaget – mailen overholder standardreglerne defineret vha. Javascript. De indtastede data indsættes i databasen.
For at skåne brugeren for at få karnevalsøllen galt i halsen, har vi fravalgt Javascript funktionen alert til visning af fejlmeddelelserne. I stedet har vi valgt at vise dem med lille skrift under HTML-formene vha. en ”usynlig” div, hvori alle fejlmeddelelserne indsættes en af gangen, hvis dette skulle blive nødvendigt.
3.4 Funktionelle krav 2 - Rating af indhold
Udover nyhedsmail, skal de besøgende have mulighed for at rate indhold. Med raiting menes ikke, at kun nyhedsartiklerne eller indholdet med den bedste raiting skal komme på forsiden. I stedet skal raitingen ses som brugernes bedømmelse af indholdets (artikler på hjemmesidens) relevans.
Interaktionen mellem den besøgende og hjemmesiden Karnevalsguiden.dk er forsøgt belyst ved udarbejdelsen af nedenstående use case. Vi har taget udgangspunkt i følgende scenarie: ”Som besøgende der lige har læst en helt vild god artikel om karneval, vil jeg gerne tildele den 5 stjerner”.
Aktører: Den raitinglystne besøgende samt hjemmeside Karnevalsguiden.dk + dertil hørende database.
Frekvens: Hjemmesiden kan som udgangspunkt besøges så mange gange dagligt, så længe ad gangen som ønsket. Dog kan der kun afgives en ”stemme” i hele raitingperioden.
Startbetingelser: For at der overhovedet kan rates kræves en fungerende internetforbindelse, en fungerende database + hjemmeside samt en raitinglysten besøgende. Standard flow:
1. Scenariet starter når en besøgende har læst en artikel/statusopdatering på Karnevalsguiden.dk og ønsker at rate.
2. På HTML-siden med artiklen afgiver den besøgende sin raiting ved at klikke på den ”sammensatte knap” med 5 tydelige stjerner på. Knappen/rating-funktionen er placeret i bunden af artiklen, så kun brugere der når hele vejen gennem artiklen opdager funktionen.
3. Ved klik gemmes en cookie på den besøgendes computer så der ikke kan stemmes mere i 10 sekunder (ved en ”rigtig” hjemmeside ville man selvfølgelig give cookies en længere levetid).
4. Brugeren har nu afgivet sin raiting – denne indgår i den samlede visning af raiting på siden. Den gennemsnitlige rating fremgår øverst i artiklen under forfatterens navn. Af nedenstående billeder fremgår ratingløsningens detaljer:

Slutbetingelser: Når den besøgende har afgivet raiting, gemmes denne i databasen. Handlingen kan hverken fortrydes eller gentages. Dog har vi for at kunne teste systemet, være nødsaget til at sætte levetiden på cookies til kun 10 sekunder. Der er dog den svaghed ved cookies, at man kan slette alle cookies gemt på computeren og derefter stemme igen. Men ved man lidt mere om IT og vil man manipulere med ratingen – så kan man godt.
Dog virker det for os usandsynligt, at folk skulle have lyst til at manipulere med sådanne resultater. Dette da der ingen gevinst er i den anden ende som i eksempelvis en konkurrencemæssig afstemning.
Vil Karnevalsguiden vælge at sikre sig imod denne form for snyd, kan man indarbejde den detalje, at den besøgendes browser, hvis ikke den ”tog imod” cookien, krævede en unik mailadresse for at kunne rate. Alternativt kan man også tage skridtet fuldt ud og udvikle en login-funktion til hjemmesiden. Dette vil dog kræve en større serverkapacitet!
3.5 ER-modeller
I forbindelse med Karnevalsguiden.dk har vi, for at kunne inddrage de besøgende på siden, tilknyttet en database, hvori oplysninger om afgivet raiting og nyhedstilmeldinger gemmes.
For ikke at bruge unødvendig meget tid på opsætning og ændring af databasen i løbet af projektets løbetid, har vi valgt at gøre brug af en såkaldt datamodel. Mere specifikt, en entitets- og relationsmodel, forkortet ER-model. En model udviklet i 1976 af den amerikanske IT-udvikler Peter Pin-Shan Chen.
Overordnet kan modellen betragtes som en grafisk oversigt over data lagret i en database. Dette ved brug af begreberne attributter, relationer og entiteter. Titlen ’en entitet’ er overordnet og dækker over en samling af attributter. Eksempelvis kunne entiteten ’Kunde’ dække over attributter som eksempelvis ’Navn’ og ’Adresse’10.
Entiteter bindes desuden sammen af relationer. Eksempelvis har ’Kunde’ en eller flere ’Adresser’.
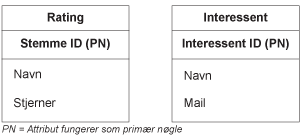
Ud fra ovenstående ”regler” har vi udarbejdet to ER-modeller. En i forbindelse med tilmelding af nyhedsbrev samt en i forbindelse med raiting af indhold. De 2 ER-modeller fremgår nedenfor, hvor primærnøgler også er tilføjet. Modellerne er begge på 3. normalform. Dette betyder, at de er ”afstemt” i forhold til de tekniske krav i forbindelse med brug af databaser.

Vi har valgt at udarbejde to separate ER-modeller, da nyhedsbrevsmodtagerne ikke skal have særlige muligheder for at rate artikler på siden ligesom raiting ikke skal afhænge af, at man modtager sidens nyhedsbrev.
Attributter omtalt på ovenstående figur kan ses af den nedenfor viste attributtabel:

10Gustafsson (2007). Se punkt 5 på listen over anvendt litteratur.
3.6 Kravspecifikation - Non funktionelle krav
Hvor de ovenstående funktionelle krav beskriver at besøgende via hjemmesiden skal kunne tilmelde nyhedsbrev og rate indhold, beskriver de non funktionelle krav, hvilke begrænsninger og kvaliteter hjemmesiden skal have. De mest væsentlige aspekter af dette er beskrevet nedenfor.
Internetbrowser - I og med, at den primære målgruppe inden for aldersafgrænsningen 18 til 40 år er relativt uhomogen, er det vigtigt, at hjemmesiden kan tilgås fra de browsere og enheder der måtte være tilgængelige på nettet. Dette sikres vha. afsluttende validering af hjemmesiden og senere anvendte usability tests.
Tilgængelighed – Hjemmesiden skal som udgangspunkt være tilgængelig 24 timer i døgnet. Herudover skal hjemmesiden være tilgængelig uafhængigt af styresystem.
Håndtering af personlige oplysninger – Når man som privatperson opgiver personlige oplysninger er det i troen om, at oplysningerne ikke bliver lagt ud på nettet frit tilgængeligt og ikke videregives eller videresælges. Dette så man ikke begynder at få andet materiale tilsendt end det aftalte nyhedsbrev fra Karnevalsguiden.dk.
3.7 Søgemaskineoptimering/SEO
Af vores SWOT-analyse fremgår det klart og tydeligt, at den tilbageværende pose penge til markedsføring af hjemmesiden og virksomheden var yderst minimal pga. finanskrise, begrænset kulturstøtte og nødvendige lønninger til de 1 – 2 ansatte.
Imidlertid findes der en tilnærmelsesvis gratis form for reklame i form af søgemaskineoptimering. Med en hjemmeside optimeret til søgemaskiner sikrer man, at både målgruppen, resten af danskerne samt sågar hele udlandet kan lande på hjemmesiden, straks de søger på et navn/ord der bare lugter en anelse af karneval.
Begrebet søgemaskineoptimering dækker over mange ting. Der er altså mange måder at optimere hjemmesiden på. Et par eksempler på hvordan hjemmesiden nu er optimeret fremgår nedenfor:
Til ”ældre” søgemaskiner har vi optimeret hjemmesiden ved at anvende såkaldte ’meta tags’, altså keywords, description og title tags. Som eksempel kan nævnes undersiden historie.php. Her er tilføjet følgende titel tag:
Historie | Karnevalsguiden
Herudover har historie.php, ligesom samtlige andre delsider på hjemmesiden fået tilføjet nedenstående korte beskrivelse ved hjælp af meta name tag: ”Karnevalsguiden – din online guide til karneval, samba, udklædning og fest”.
Imidlertid ”kigger” flere søgemaskiner ifølge nogle eksperter ikke rigtig på title og name meta-tags, hvorfor vi også har placeret centrale nøgleord som samba, karneval, karnevalsguide og eksakte navne på karnevaller i h1-tags (overskrifter) samt øverst i brødtest på undersiderne. Samme nøgleord går i igen som individuelle keywords på hver php-side. Eksakte meta-tags og nøgleord fremgår af kodefilerne.
Ydermere har vi haft fokus på at lade Karnevalsguiden.dk linke til en masse andre karnevalssider og virksomheder via reklamebannere og links i teksten. Herudover har vi, hver især, linket til hjemmesiden fra vores portfolio og udarbejdet et enkelt blogindlæg på en godt besøgt online blog. Dette er gjort ud fra den overbevisning, at hvert link til og fra siden nærmest er ”en stemme”, hvormed hjemmesidens ”vigtighed” og relevans søgemaskineoptimeringsmæssigt øges.
I en virkelig situation vil man have indgående links fra eksempelvis karnevalsentusiaster, firmaet som har designet hjemmesiden og andre som kunne få lyst til at nævne dem på eksempelvis Facebook eller Twitter.
3.8 Design brief
På baggrund af de i kapitel 2 beskrevne analyser og de i kapitel 3 beskrevne krav til hjemmesiden, har vi konstateret, er der findes en række krav som hjemmesiden skal overholde rent designmæssigt. For overblikkets skyld har vi inddelt dem i tre underkategorier: farver, form og indhold:
Farver: Karneval som tema er som udgangspunkt en farverig affære. Derfor skal anvendte farver og skalaer selvfølgelig matche dette. Farverne må dog ikke tage så meget overhånd, at de i stedet for sidens farverige indhold løber med opmærksomheden.
Dette undersøges og sammenholdes med farveassociationer fra hjemmesiden Adobe Kuler.
På baggrund af disse overvejelser er det i et eller andet omfang nødvendigt at inddrage noget neutralt, eksempelvis en neutral menu eller en neutral farvet div til indhold, for at danne et neutralt område, hvor sidens indhold kan komme til udtryk og få opmærksomheden.
Form: Da dette projekt består både af en online hjemmeside samt en rapport, finder vi det vigtigt, at begge dele følger en fælles ”visuel identitet”. Karnevalsguiden.dk vil selvfølgelig ikke have en ”sådan-udviklede-vi-hjemmeside-rapport” på deres virkelige hjemmeside. Men i denne læringsproces vil alt andet end en fælles designmæssig rød tråd virke forkert.
Som kronen på værket – man fristes til at skrive narhatten på værket, skal logoet gerne fremstå let genkendeligt. Det skal udadtil være Karnevalsguiden.dk’s ID, altså kunne stå alene, samtidig med, at det på hjemmesiden skal kunne ses som en fællesnævner for hele den visuelle identitet.
Indhold: For at den udarbejde hjemmeside overholder alle retningslinjer, er det nødvendigt, at der i løsningen afsættes plads til eksempelvis de online reklamebannere, som man er så økonomisk afhængig af. Disse omtales i øvrigt nærmere senere i dette kapitel.
I forlængelse af overvejelserne omkring valg af kommunikationsmodel og platforme, skal den samlede hjemmeside kunne rumme prædefinerede bannere og ikoner med link til Facebook, Twitter, YouTube og Pinterest.
3.9 Design udvikling
Undervejs i det indledende analysearbejde med projektet har vi løbende noteret og ikke mindst diskuteret, hvilke designmæssige tiltag man kunne anvende på hjemmesiden. Man kan nærmest sige, at vi har foretaget en løbende brainstorm. Ergo havde vi et sollidt fælles udgangspunkt, da designfasen blev skudt i gang.
Selvom det fælles udgangspunkt er et udtryk for vores samlede ”smag” i gruppen, er der stadig stor forskel på, hvordan vi som enkeltpersoner ser de designmæssige tiltag i én samlet løsning. Ved første indtryk virker dette måske som en stor ulempe – vi skal jo ”kun” aflevere en hjemmeside.
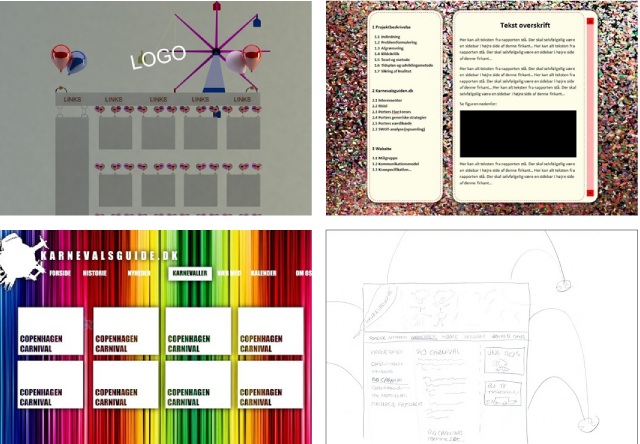
Vi har i stedet forsøgt at vende det til noget positivt ved hver især at bruge et par timer på at lave et individuelt udkast. Dette for senere at kunne kombinere de bedste detaljer fra hvert bud i en samlet visuel identitet, som Karnevalsguiden.dk kan anvende både på hjemmeside, sociale medier og offline reklame. De fire designskitser ses af nedenstående billede:

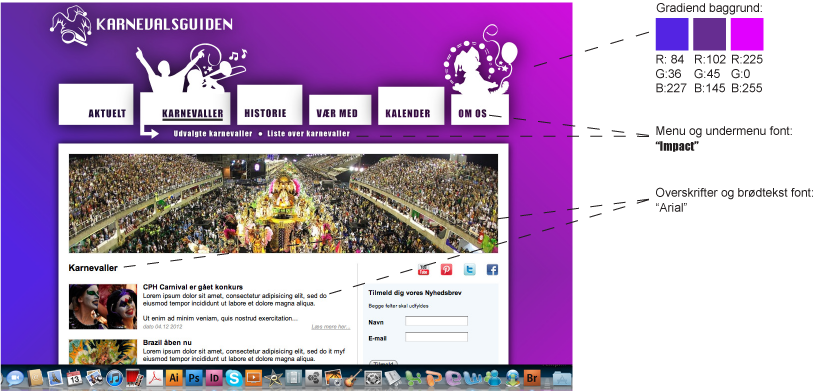
På baggrund af de fire bud har vi udvalgt de bedste detaljer, farver og sammensætninger. Dette har vi stykket sammen til et fælles designmæssigt udgangspunkt, som vi har så har udviklet videre på i fællesskab. Af nedenstående billede fremgår det, hvordan udseendet af hjemmesiden har udviklet sig hen mod deadline.

Hvor de første udkast og ideer hovedsageligt var præget af tegninger, grafik og farver, har vi efterhånden i projektet forsøgt at indarbejde noget mere virkelighedsnært for at underbygge, at siden omhandler ”virkelige karnevaller” og ikke teaterstykker eller rollespil. Vi har desuden forsøgt at ”tøjle” de mange farver, så løsningen bliver farverig, men stadig med plads til fokus på sidens indhold.
3.10 Design dokumentation
Så kom narhatten på toppen af værket – Karnevalsguiden fik et logo. Logoet har vi valgt skal være en narhat og et forstørrelsesglas. Man kan nærmest sige, at vi har illustreret ordet Karnvalsguide billedligt. Forstørrelsesglasset som symbol på søgning efter viden og guidning. Narhatten, som symbol på fest, kostumer, underholdning og de hæmninger man gerne skulle smide i forbindelse med afholdelse af karneval.

På siden har vi anvendt de tre fonte Krunghep, Impact og Arial. Da Krunghep og Impact ikke nødvendigvis findes på alle computere, har vi kun anvendt disse to fonts ifm. billeder. Eksempelvis på menuen eller logoet. Til alt brødtekst, som er kodet og ikke indsat vha. billeder, er anvendt fonten Arial.

Valget af Arial som font til brødteksten på siden er truffet på baggrund af, at Arial er tilgængelig på stort set alle computere. Samtidig er teksten enkelt og lidt åben, hvilket harmonerer godt med alt det farverige indhold på siden, som kræver opmærksomheden. Enkeltheden understreges af, at vi har brugt to mere skæve og lidt anderledes fonte Krunghep og Impact. Impact til ”udskæringerne” i menukasserne og Krunghep til logo.
Som baggrund bag logoet har vi valgt at udarbejde en gradient i lilla nuancer. Farverne til gradienten er valgt ud fra 2 kriterier. Først og fremmest er lilla sådan en ”midtimellem” farve. Ligesom når forældre ikke kender kønnet på deres barn, så køber en del lilla ting. Herudover har vi erfaret, at lilla som farve af flere forbindes med udklædning og tolerance – der er også plads til homoseksuelle. Og vi har jo også Copenhagen Pride som karneval i København, hvorfor vi tænker, at netop denne gradient er en god løsning.
Ydermere kan gradienten der er lavet som et billede repeates nedad, så undersider med meget indhold (som historie.php) også har baggrund når man når til bunden. Endnu et plus er, at baggrunden på den måde også fungerer på eksempelvis iPhones.
Ifølge brugernes bedømmelser af karnevalsfarver på Adobe Kuler, kan det generelt siges, at karneval forbindes med mange og klare farver11. Derfor har vi valgt at optimere farverne på de på hjemmesiden anvendte fotografier. Eksempelvis ses nedenfor, hvor farverne på et af slider-billederne er optimeret, så farverne er mere klare og iøjefaldende:

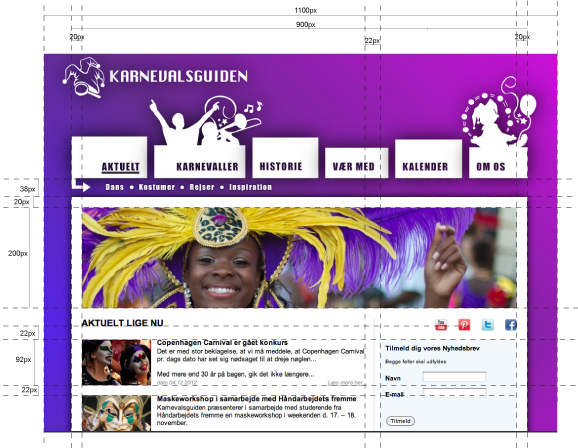
Baggrund, logo og resten af indholdet på Karnevalsguiden,dk har vi struktureret ved hjælp af et såkaldt grid. Hermed har vi forsøgt at være konsekvente i placering af elementer på siden, så brugerne ikke skal finde eksempelvis ’læs mere her’ knappen forskellige steder på hver underside. Dette er yderligere med til at udtrykke en form for ro på siden på trods af de mange farver. Grid’et fremgår af nedenstående model:

11Adobe Kuler (2012). Se punkt 9 på listen over anvendt litteratur.
3.11 Reklamer og branding
Som nævnt i afsnit 3.8 Design brief, har vi i forbindelse med designet på siden, taget hensyn til, at der på strategisk smarte steder skal placeres reklamer. Dette ”delprojekt” har vi givet den særskilte arbejdstitel ’smart advertising’.
Arbejdstitlen kom på banen som en form for modstand mod de helsides bannere, som netop nu hitter og implementeres på Ekstrabladet.dk og større danske blogs. Man skal virkelig synes godt om indholdet, før man gider at ”blive” på hjemmesiden. Ifølge helt nye undersøgelser mener hele 68 procent af danskerne det samme – internetreklamer er et irritationsmoment12.
Imidlertid er de en nødvendighed for Karnevalsguiden.dk’s overlevelse. Men som den danske upcomming musiker og komiker Per Work så fint synger i sin sang til reklamebranchen ”For at være helt ærlig, så rager det mig ikke en pind, hvordan vingerne på Libresse de skal foldes ind!”13. Frit oversat, reklamer med måde.
Så i stedet for at plastre hjemmesiden helt til med reklamer for alverdens ting som karnevalsinteresserede besøgende ikke vil føle sig fristet til at klikke på, har vi valgt de emner, som kunne interesserer målgruppen. Dette så sandsynligheden for et klik, der giver virksomheden penge, er større.
Opgaveformuleringen lød på at udarbejde bannere/reklamer for virksomheden. Imidlertid har Karnevalsguiden i første omgang ikke de store penge til branding. Se eventuelt afsnit ’3.12 Offline reklame’. I stedet har vi valgt at udvikle reklamer for virksomheder, som kunne tænke sig at købe sig ind på siden. Her kan nævnes Tivoli med deres reklame for teaterstykket Nøddeknækkeren.
Placeringen af reklamerne er primært sket ”inde i sidens indhold” i stedet for rundt omkring på hjemmesidens yderkant. Dette er valgt ud fra den overbevisning, at brugerne, når de er i gang med at læse sidens indhold, har deres parader nede og derfor er modtagelig for reklamernes budskab.
I dette projekt kommer reklamerne til udtryk ved tre bannere. 2 bannere fra Tivoli og Copenhagen Pride, som vi selv har udarbejdet vha. Adobe Flash og HTML5. Herudover et place-holder-banner fra Lama Tours, som vi har kopieret fra nettet og tilpasset lidt for at illustrerer, at annoncer uden animering også kunne forekomme på hjemmesiden. Afslutningsvis et tema-banner fra Tivoli udarbejdet af 4 andre studerende fra vores klasse, som linker til deres eksamensprojekt.
Vi har valgt at udarbejde bannere både i Flash og Html5 for at demonstrerer, at begge ting vil fungere. Imidlertid medfører brugen af flash, at reklamerne ikke kan vises på eksempelvis iPhones og iPads. Dette vil brugen af kun HTML5 til animerede reklamer kompensere for.
I en virkelig situation vil man samarbejde med relevante virksomheder og implementere nogle af deres reklamer.
12Tromborg (2012). Se punkt 6 på listen over anvendt litteratur.
13Worm (2012). Se punkt 7 på listen over anvendt litteratur.
3.12 Offline reklame
Som nævnt i afsnit 3.10 Reklamer og branding, er det i starten af Karnevalsguidens levetid begrænset, hvor mange penge der er til branding af hjemmesiden. Derfor skal reklamerne og medierne, som anvendes til reklame, udvælges med omtanke, hvilket igen afspejler ’omkostningsfokus’ som konkurrencestrategi.
I den forbindelse vil vi som designere anbefale, at man til en start fokuserer på begrænset offline reklame op til perioderne, hvor der er karneval i større byer som Aalborg og København (hvis Copenhagen Carnival ”genopstår”). Reklamerne vil vi anbefale udarbejdes som gratis distribuerede Go Cards i større byer. Alternativt kan reklamerne indrykkes som små reklamer i rejsetillæg (rejsekataloger) eller indrykkes i karnevalskataloger under karnevallerne i Danmark.
På nedenstående figur er angivet et udkast til offline reklamer som Karnevalsguiden kan anvende. Vi forestiller os at reklamen trykkes i A4 størrelse til opklæbning ifm. karnevaller i Danmark, i A6 til Go Cards og i A7 til indrykning i et rejsekatalog. Reklamerne kan ses i deres fulde størrelser i den afleverede zip-fil.
